

Prompt: polygon pixel app software UI UX Wireframe. Prompt: best inventory UI/UX wireframe, design ideas. Prompt: mockup website about classic cars, selling page of cars (3 card per lines) Prompt: use the image as the packaging reference, design a modern chamomile product label Prompt: namecard,design,blue and white,for IT company Prompt: ecoomerce website ui design, ui ux, ui design, modern, attractive Prompt: quest scroll icon set, game icon set Prompt: UI flat design app colors white, orange and purple Prompt: UI Flat Icons for electricity and natural gas.

Prompt: Kawaii Stickers, Valentines Stickers, Printable Stickers Sheet, Kawaii Stickers Sheet, Cute Stickers, Goodnotes Stickers, Cute Animals Boba,white background Prompt: Very Gaming Logo Design | Logo design inspiration branding, Game logo design, Sports logo design Prompt: flat website landing page template, ui ux -ar :3:2 -v 4

Prompt: 2d outline, simple vector monochrome coloring page depicting three children jumping in puddles in a park scene, on white background -ar UI/UX design wireframe of dictionary site for kids "" product photography::-0.3 -ar 3:2 -stylize 1000 -v 5 Prompt: ecommerce website with the color scheme of,
#Google web designer menu full#
Prompt: Cute rabbits handpainted, tabletop game props, full page grid sprite sheet, game assets, asset sheet, sprite sheet -v 5 To view the image in a larger size, simply click on it. While your design output may differ, these prompts provide a great starting point that you can tweak and experiment with to create something unique and fresh. In this post, we’ve compiled some of the most useful Midjourney prompts for designers to use as a reference. That’s where these Midjourney prompts come in.Ĭreated by various creative Midjourney users, these prompts are like a guide to help you kickstart your next design project. But sometimes, it can be challenging to think of new and innovative ideas for your designs. Select a document to switch to it, or hover over its filename and click the x to close it.As a web designer, you understand that creativity can strike at any time. If the document tabs won't all fit in the window, you can see a list of all open documents in a pop-up menu by clicking the More icon to the right of the tabs. You can switch between documents by clicking a tab, or pressing Ctrl+ Tab to jump to the next document or Shift+ Ctrl+ Tab to jump to the previous document. When multiple documents are open, their filenames display on separate tabs.

The panels can be resized, rearranged, combined, and closed. Panels include the Color, Properties, Text, Components, CSS, CSS Effects, Responsive, Events, Dynamic, Library, Ad Validator, and Outliner panels. In Quick mode, the animation is created scene-by-scene in Advanced mode you animate each element separately. The timeline lets you create animations using keyframes. For example, when the Text tool is selected, the tool options bar shows font and text layout options. The tool options bar at the top shows options for the currently selected tool. Select a color from an element on the stage.Ĭhange the active fill and stroke (border) color. Modify the color of elements in your project, including the element's fill, stroke and gradient fills. Available only for image ads and video ads. Rectangle, Oval, and Polygon backdrop toolsĪdd a div with a backdrop filter. Unavailable for AMPHTML or image ads.Ĭreate HTML tags of any type by clicking and dragging on the stage.Ĭreate SVG drawings, including elementary shapes with the shape tools, and bezier curves with the Pen tool. BMS United URL: The menu layout on BMS United is something that definitely leaves a memorable impression on the viewers. Toolĭraw curved motion paths for animated elements. Menu button is very creative Click the blue & white buttons to get started, or find a web designer VIEW THEME / DEMO VIEW HOST / DEMO 2. This includes tools for creating text and simple page elements, color selection tools, and 3D tools. The toolbar contains tools for creating and manipulating elements on the stage. The view bar is available for HTML5 documents, video documents, and image ad documents.
#Google web designer menu code#
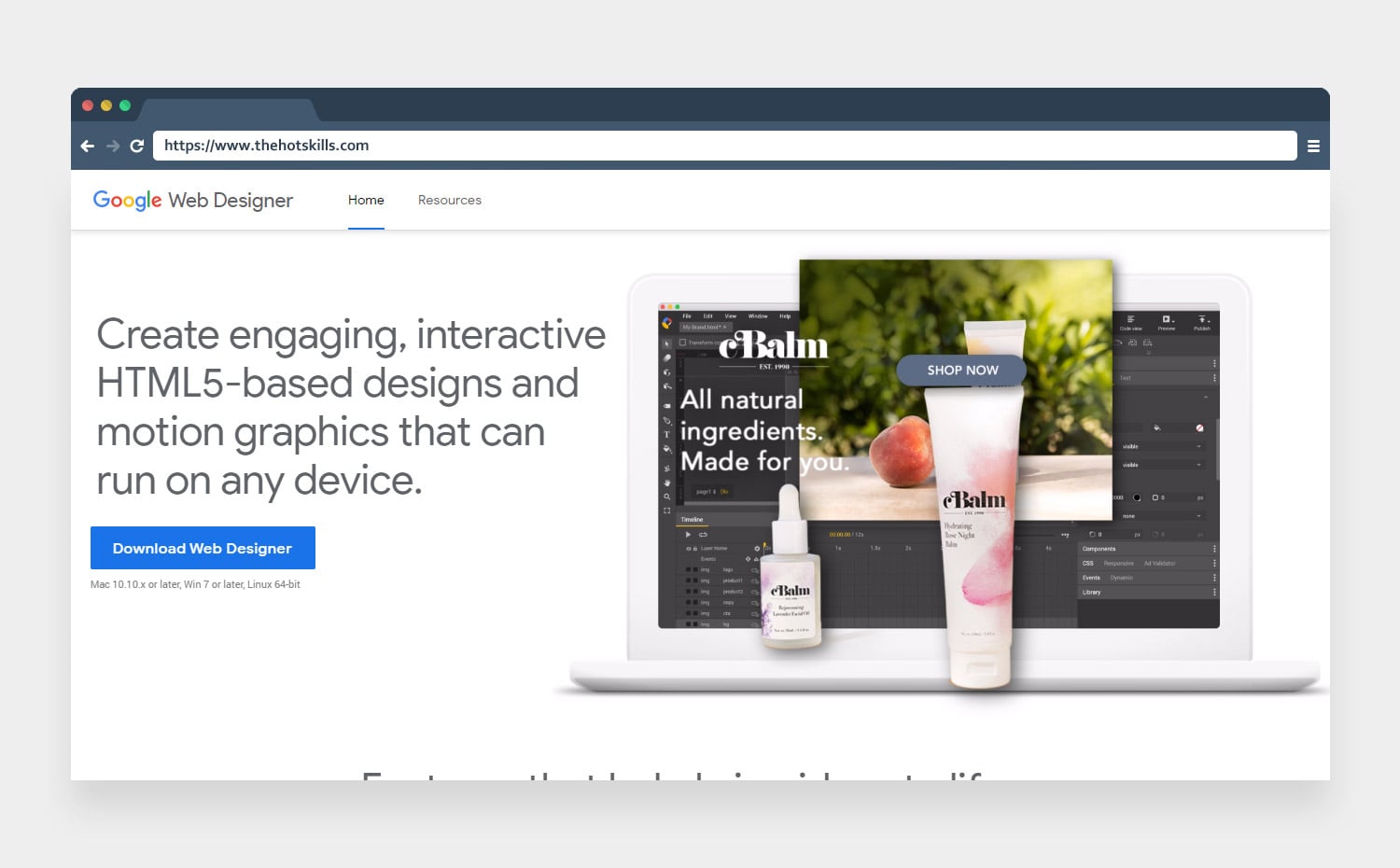
The view bar lets you choose between Design view and Code view, preview your document in a browser, and publish your ad. You can customize Design view and Code view by setting your preferences.ġ. Code view shows the document code with appropriate color coding and formatting.The white stage represents the visible area of the ad or webpage. Design view shows the images, text, and other elements of your document visually, just as they would display in a browser.Two different document views are available: In the center of the Web Designer interface, you see the current document.


 0 kommentar(er)
0 kommentar(er)
